There are four ways to declare variables in JavaScript: var, let, const and Using nothing.
We will go through how these four methods of establishing variables differ in this tutorial.

Var:
For storing any value we need a variable. so first, we will declare a var variable and then initialize the value into the variable. Variables are containers for storing values.
Variables declared using the var keyword are either globally or
functionally scoped, they do not support block-level scope. This means
that if a variable is defined in a loop or in an if statement it can be
accessed outside the block and accidentally redefined leading to a buggy
program. As a general rule, you should avoid using the var keyword.
var nameVar = 'Prabakaran';
var nameVar = 'Palanichamy';
console.log('nameVar', nameVar);
with var we will be able to redeclare in JS. But we cant re declare with let and const.
The var keyword is used in all JavaScript code from 1995 to 2015.
If you want your code to run in older browsers, you must use var.
Variables declared with the var keyword can NOT have block scope.
Variables declared inside a { } block can be accessed from outside the block.
let:
The let keyword introduced in ES6.
We cannot re declare the variables by using let
let nameVar = 'Prabakaran';
let nameVar = 'Palanichamy';
console.log('nameVar', nameVar);
Duplicate Declaration Error will be thrown, when we re declare the variable using let.
let have block scope.
let must be declared before use.
const:
- In ES6, the const keyword introduced (2015).
- Const defined variables cannot be redeclared.
- Const defined variables cannot be reassigned.
- The value of const variables cannot be changed
- Const defined variables have Block Scope.
- JavaScript
constvariables must be assigned a value when they are declared: - You cannot provide the value to the variable after declaration.
const nameVar = 'Prabakaran';
const nameVar = 'Palanichamy';
console.log('nameVar', nameVar);
So both let and const you cannot redefine those variables.
Lets create a simple function
function getBookName(){
const bookName = 'wings of fire';
return bookName;
}
getBookName();
console.log('Book Name is: ', bookName);
If we access bookName variable it will throw
Block Scope:
Block level scoping is not only bound to the function. It is also bound to the code blocks.
like for loop, if statements.
Const Example:
const fName= 'Praba karan';
if(fName){
const fullName = fName.split(" "); //=> This will show output. This is accessible inside //the curly braces.
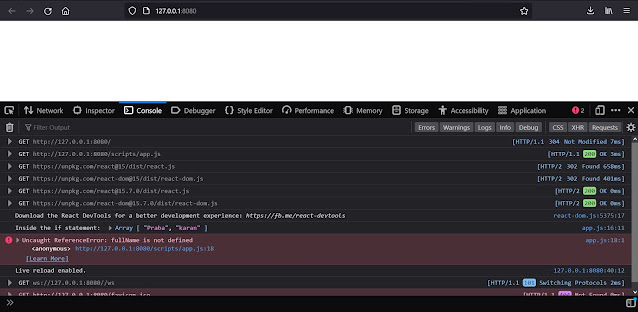
console.log('Inside the if statement: ',fullName);
}
console.log('Outside the if statement: ',fullName); // => This will throw an error.
So with let and const we are not going to able to access those variable outside of the code blocks they were defined in.
let Example:
let fName= 'Praba karan';
if(fName){
let fullName = fName.split(" "); //=> This will show output. This is accessible inside //the curly braces.
console.log('Inside the if statement: ',fullName);
}
console.log('Outside the if statement: ',fullName); // => This will throw an error.
So let and const your variables are block scoped. That allows to create variables specific to these blocks.
We will learn about arrow functions in the next tutorial.
Happy coding!



Comments
Post a Comment